Angular JS - Create images


by
Jeremy Canfield |
Updated: March 20 2020
| Angular JS articles
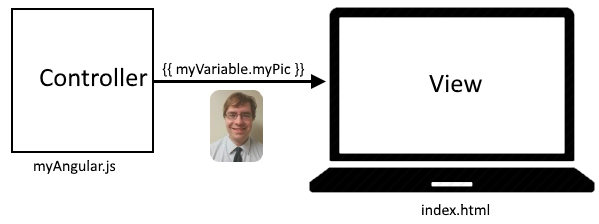
In this example, The Angular controller will pass an image from the Controller to the View.

Controller
The following Controller contains a variable named profile which contains the path to an image.
var myApp = angular
.module("myModule", [])
.controller("myController", function ($scope) {
var profile = {
picture: "images/john_doe.png"
};
$scope.myVariable = profile ;
});
View
In the view, the following markup can be used to get the picture from the profile variable. The ng-src directive is used to get the image.
<head>
<script src="js/angular.min.js"></script>
<script src="js/myAngular.js"></script>
</head>
<body ng-app="myModule">
<div ng-controller="myController">
<img ng-src="{{ myVariable.picture }}">
</div>
Did you find this article helpful?
If so, consider buying me a coffee over at 