HTML - Fixed Top Nav


by
Jeremy Canfield |
Updated: January 01 2023
| HTML articles
Let's say you have the following HTML.
<!DOCTYPE html>
<html>
<body>
<img src="http://resources.freekb.net/images/jeremy2.jpg">
</body>
</html>
Which produces the following.

Then let's say you add a fixed div.
<!DOCTYPE html>
<html>
<head>
<style>
.fixed {
position: fixed;
background-color: tan;
width: 100vw;
}
</style>
</head>
<body>
<div class="fixed">Fixed<br />Div</div>
<img src="http://resources.freekb.net/images/jeremy2.jpg">
</body>
</html>
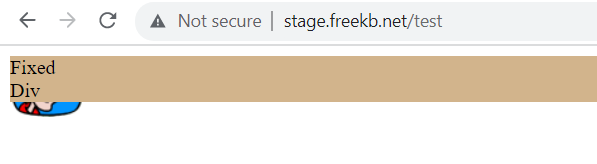
This creates an issue where the fixed div covers the other HTML.

While not the most elegant solution, typically this is resolved by setting the fixed div to top: 0 so that the fixed div appears at the top of the page and to then add padding-top, such as 30px so that the body is below the fixed div.
<!DOCTYPE html>
<html>
<head>
<style>
.fixed {
position: fixed;
background-color: tan;
width: 100vw;
top: 0;
}
body {
padding-top: 30px;
}
@media (max-width: 979px) {
body {
padding-top: 0px;
}
}
</style>
</head>
<body>
<div class="fixed">Fixed<br />Div</div>
<img src="http://resources.freekb.net/images/jeremy2.jpg">
</body>
</html>
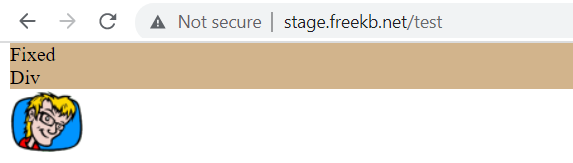
So that the page looks something like this.

Did you find this article helpful?
If so, consider buying me a coffee over at 