CKEditor - Install CKEditor 4


by
Jeremy Canfield |
Updated: June 20 2024
| CKEditor articles
To use CKeditor, you first need to add one of the following script tags to your markup. Replace x.x.x with the latest stable version of CKEditor. Notice there are three options; basic, standard, or full.
<script src="//cdn.ckeditor.com/x.x.x/basic/ckeditor.js"></script>
<script src="//cdn.ckeditor.com/x.x.x/standard/ckeditor.js"></script>
<script src="//cdn.ckeditor.com/x.x.x/full/ckeditor.js"></script>
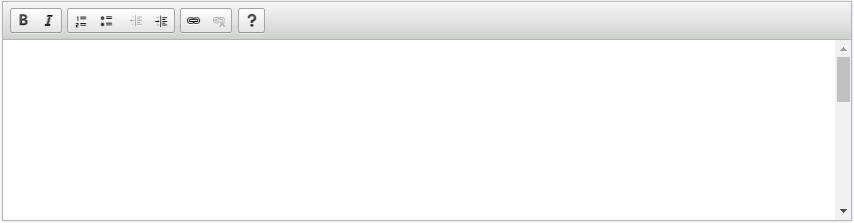
Basic has the following buttons
- Bold
- Italic
- Numbered list
- Bulleted list
- Remove indent
- Indent
- Link
- Remove link
- About CKEditor

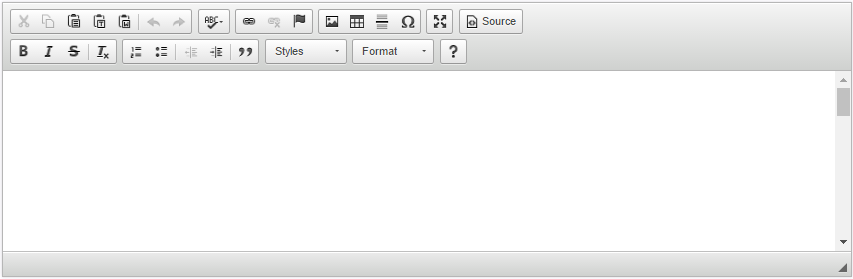
Standard has the basic buttons plus the following
- Cut
- Copy
- Paste
- Paste as plain text
- Paste from Word
- Undo
- Redo
- Spell check
- Anchor
- Image
- Table
- Horizontal Rule
- Insert Special Character
- Maximize
- Source
- Strikethrough
- Remove format
- Blockquote
- Styles
- Font

If your application uses HTML, add id='editor1' to your textarea.
<textarea id="editor1">some content</textarea>
If your application uses the TextArea or TextAreaFor HTML helpers, add new { id = "editor1" }.
@Html.TextAreaFor(model => model.column1, new { id = "editor1" })
At the bottom of your markup, add the following code.
<script> CKEDITOR.replace("editor1"); </script>
If you want to customize your CKeditor, download the CKeditor files.
- Go to http://ckeditor.com/download
- Select Download CKEditor.
- Go to your Downloads folder, and extract the CKEditor.zip file.
- Move the unzipped CKeditor folder to your Web servers document root.
Instead of getting the JavaScript from cdn.ckeditor.com site, point to the ckeditor.js file on your web server.
<script src="ckeditor/ckeditor.js"></script>
Did you find this article helpful?
If so, consider buying me a coffee over at 