
Typically, you get started with Synthetics Canaries by creating a simple Synthetics Canary using the AWS console that will monitor one of your web application URLs once every 5 minutes to alert you if the web app is down.
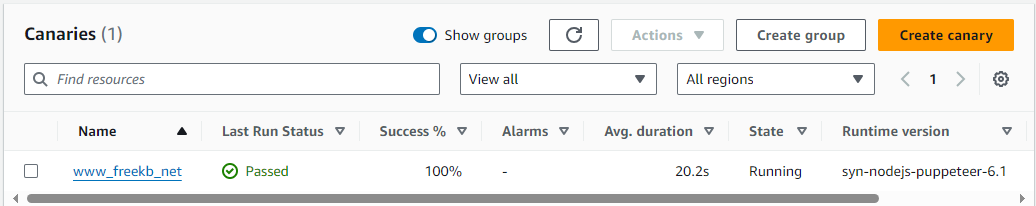
In the AWS console, select Cloudwatch > Synthetics Canaries > Create. For example, my first Synthetics Canary was a heartbeat monitor that watched https://www.freekb.net/.

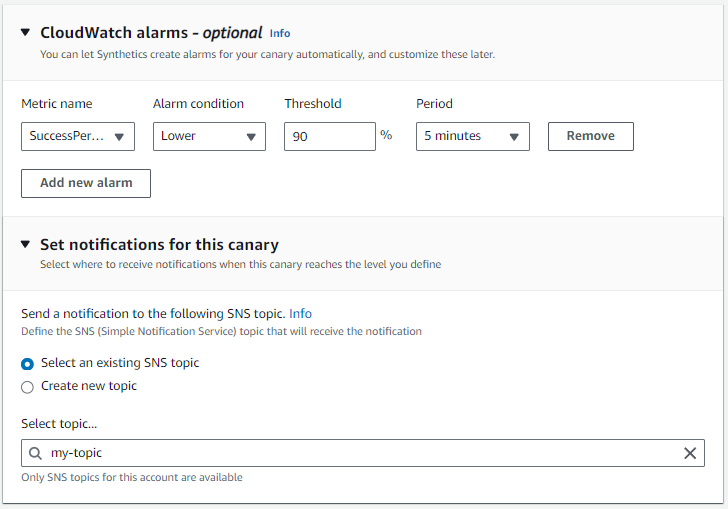
You can optionally also have the Synthetics Canary configured with a Cloudwatch Alarm, so that you get alerted (such as via email) if the URL being monitored is down. In this example, if the URL being monitored is down, the Cloudwatch alarm will publish a message to one of my Simple Notification Service (SNS) topics.

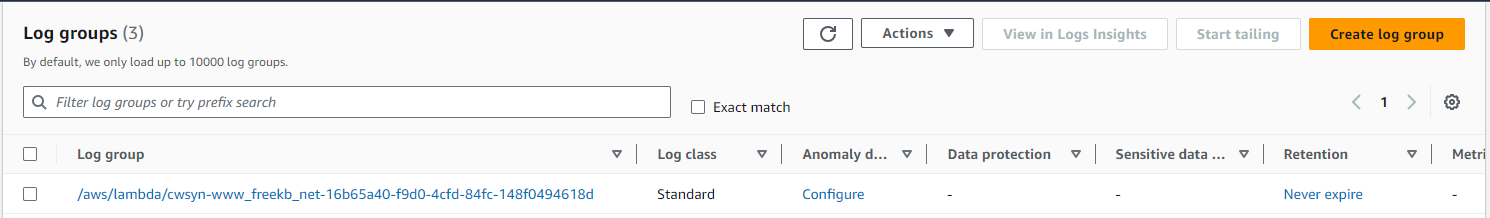
This should also create a Cloudwatch log group named /aws/lambda/cwsyn-<the name of your Synthetics Canary>-<random string>.

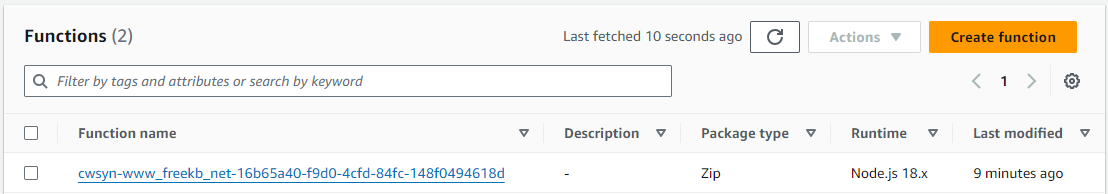
And a Lambda Function.

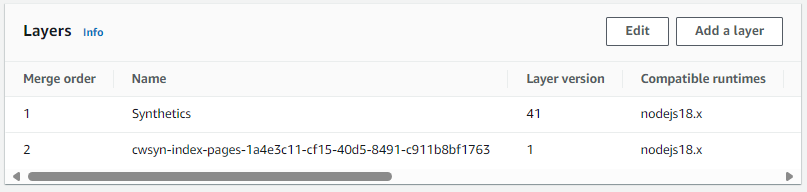
The Lambda Function should have 2 layers.

And the cwsyn layer should contain a constant named urls that contains the URLs you want to check.
const loadBlueprint = async function () {
const urls = ['https://foo.example.com/','https://bar.example.com/'];
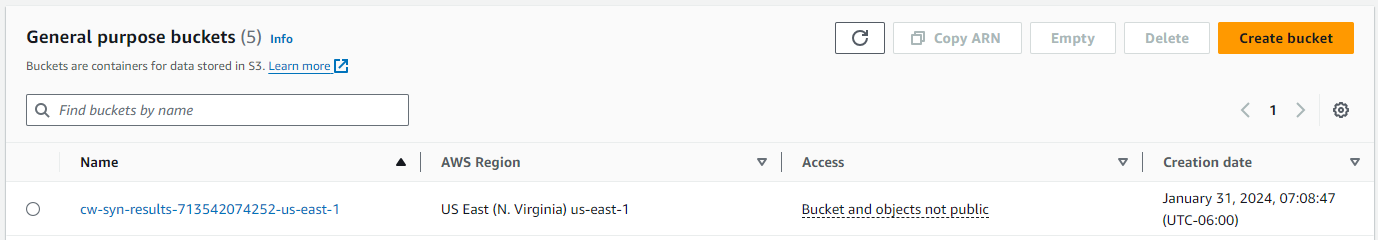
And an S3 Bucket.

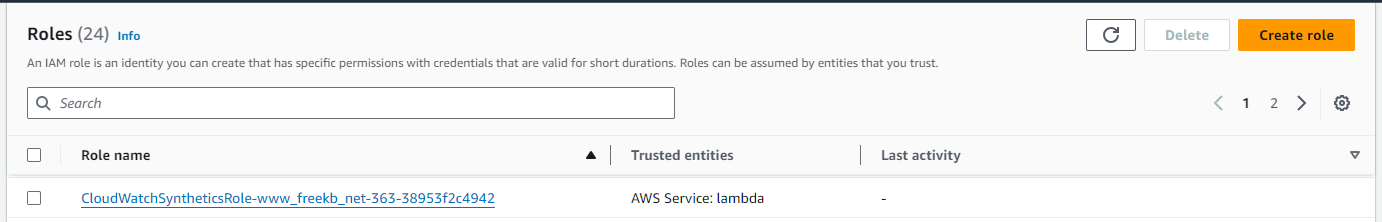
And an IAM Role.

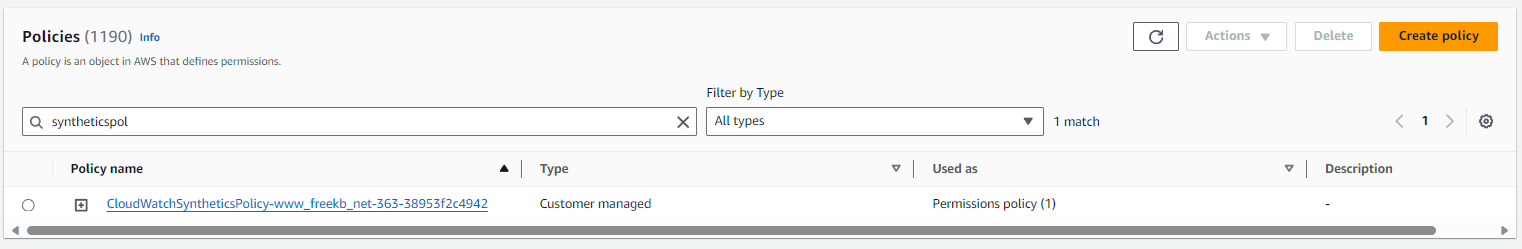
And an IAM Policy (attached to the IAM Role).

Did you find this article helpful?
If so, consider buying me a coffee over at 