
This assumes you have already
Let's say you have created a project named my-project. In your project directory there should be a directory named journeys and lightweight.
]$ ls -l my-project/
drwxrwsr-x. 2 john.doe john.doe 4096 Jul 3 23:20 journeys
drwxrwsr-x. 2 john.doe john.doe 4096 Jul 3 23:20 lightweight
drwxrwsr-x. 130 john.doe john.doe 12288 Jul 3 23:20 node_modules
-rw-rw-r--. 1 john.doe john.doe 333 Jul 3 23:20 package.json
-rw-rw-r--. 1 john.doe john.doe 66656 Jul 3 23:20 package-lock.json
-rw-rw-r--. 1 john.doe john.doe 1323 Jul 3 23:20 README.md
-rw-rw-r--. 1 john.doe john.doe 813 Jul 3 23:20 synthetics.config.ts
Let's move into the directory that contains your synthetics.config.ts (my-project in this example).
cd my-project
And in the journeys directory there should be a few example files.
~]$ ls -l journeys/
-rw-rw-r--. 1 john.doe john.doe 1845 Jul 3 23:20 advanced-example-helpers.ts
-rw-rw-r--. 1 john.doe john.doe 1239 Jul 3 23:20 advanced-example.journey.ts
-rw-rw-r--. 1 john.doe john.doe 495 Jul 3 23:20 example.journey.ts
And in the lightweights directory there should be an example heartbeat.yml file.
~]$ ls -l lightweight/
-rw-rw-r--. 1 john.doe john.doe 220 Jul 3 23:20 heartbeat.yml
I don't want to push these example Journeys and Lightweights so I delete them.
rm journeys/*
rm lightweights/*
And then I create a Journey that I am going to push that simply checks if www.example.com can be loaded. The name of your journey files must end with .journey.ts or .journey.js.
~]$ cat journeys/jeremys.journey.ts
import { journey, step, monitor } from '@elastic/synthetics';
journey('Jeremys Journey', ({ page }) => {
monitor.use({
id: 'jeremys-monitor',
schedule: 10,
});
step('Load the page', async () => {
await page.goto("http://www.example.com");
});
});
And I create a lightweight heartbeat HTTP monitor that also simply checks if www.example.com can be reached.
~]$ cat lightweight/http.yml
heartbeat.monitors:
- type: http
name: "my first lightweight"
id: "yo"
enabled: true
urls: "http://www.example.com"
schedule: '@every 5m'
timeout: 30s
alert.status.enabled: true
private_locations: ['my-private-location']
locations: []
The npx @elastic/synthetics push command can be used to push your journeys and lightweights. Your synthetics.config.ts file should contain something like this. Notice in this example that the following are defined.
- project ID
- space
- URL
- locations
import type { SyntheticsConfig } from '@elastic/synthetics';
export default env => {
const config: SyntheticsConfig = {
params: {
url: 'https://elastic.github.io/synthetics-demo/',
},
playwrightOptions: {
ignoreHTTPSErrors: false,
},
monitor: {
schedule: 10,
locations: [],
privateLocations: ['my-private-location'],
},
project: {
id: 'myproject',
url: 'https://abcdefg123456789abcdefg123456789.us-east-1.aws.elastic-cloud.com:443',
space: 'default',
},
};
return config;
};
Since project ID, space, URL and locations is defined in your synthetics.config.ts file there is no need to include these options when running the npx @elastic/synthetics push command but you will need to include the --auth option.
npx @elastic/synthetics push --auth abc123
Of course, you can include the project ID, space, URL and locations options if you want to.
Since --private-locations excepts a List / Array, on a Linux system, I create a List / Array that includes the private locations.
private_locations=(shs-private-location-3 shs-private-location-4)
And then use ${private_locations[*]} on the command line.
npx @elastic/synthetics push --url https://elk-example.com --auth abc123 --id my-project-id --space default --private-locations ${private_locations[*]}
Something like this should be returned.
⚠ Lightweight monitor schedules will be adjusted to their nearest frequency supported by our synthetics infrastructure.
> Pushing monitors for 'my-project' project in kibana 'default' space
> bundling 1 monitor
> Monitor Diff: Added(1) Updated(0) Removed(0) Unchanged(0)
> creating or updating 1 monitor (4187ms)
✓ Pushed: https://elk-example.com/app/synthetics/monitors
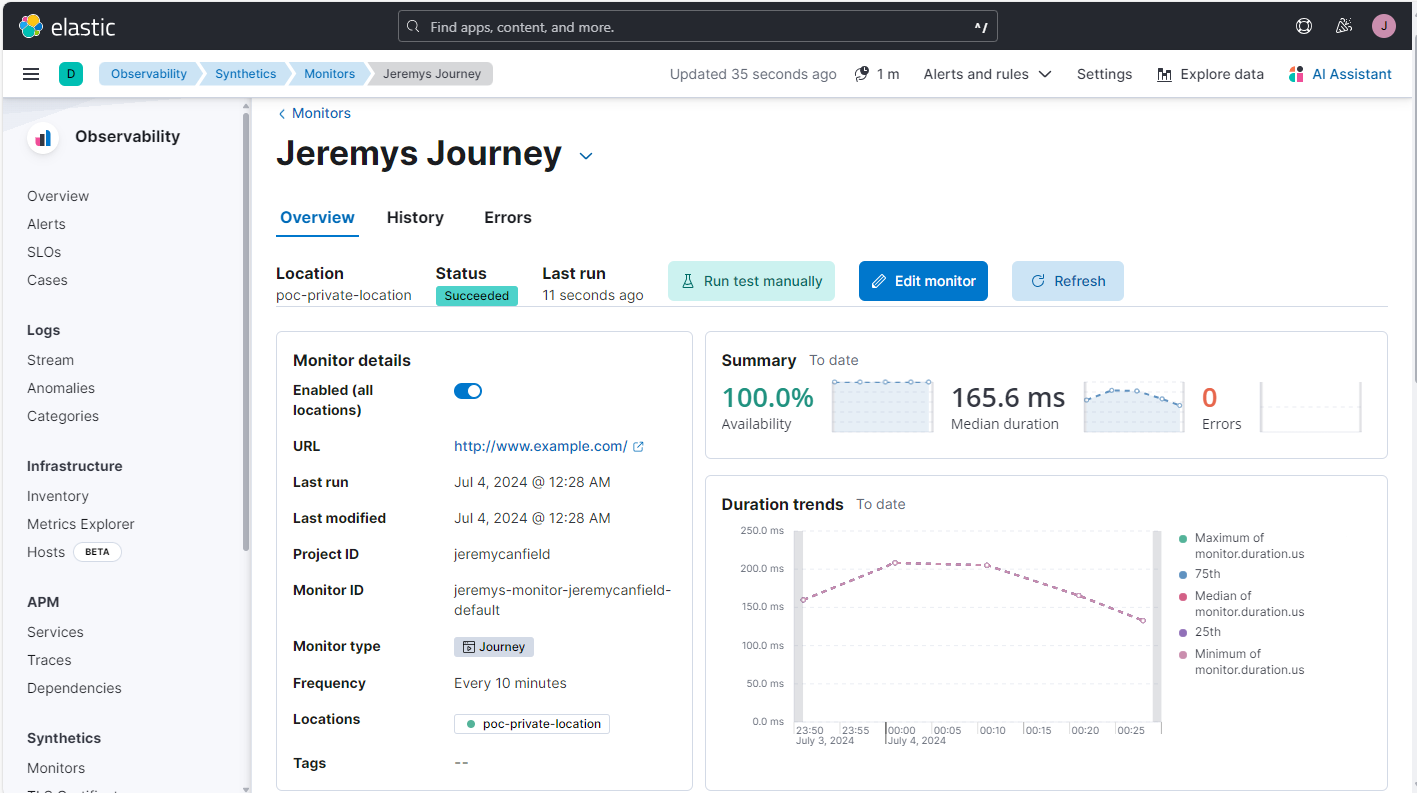
And the Journey should be in the ELK Synthetics Monitors UI. cool!

Did you find this article helpful?
If so, consider buying me a coffee over at 