
The top menu bar in an MVC application has a black background with white font.

Do the following to ensure that CSS changes are published:
- In Solution Explorer, expand the App_Start folder and select the BundleConfig.cs file
- Add the following markup inside of the public static void RegisterBundles(BundleCollection bundles) markup:
BundleTable.EnableOptimizations = false;
Let's change the background color and font color:
In Solution Explorer, expand the Content folder and select the bootstrap.css file. Locate .navbar-inverse in the bootstrap.css file. This controls the background color of the top navigation bar, which is black in the above example. Let's change background-color to #b6ff00 (yellow):
.navbar-inverse {
background-color: #b6ff00;
border-color: #bbbbbb;
}
Locate .navbar-inverse .navbar-brand. This controls the font color of the left most word, which is freekb.net in the above screen shot. Let's change color to #ff0000 (red):
.navbar-inverse .navbar-brand {
color: #ff0000;
}
Locate .navbar-inverse .navbar-brand:hover. This controls the font color on hover of the left most word, which is freekb.net in the above screen shot. Let's change color to #0026ff (blue):
.navbar-inverse .navbar-brand:hover,.navbar-inverse .navbar-brand:focus {
color: #0026ff;
}
Locate .navbar-inverse .navbar-nav > li > a. This controls the font color over the other text in the top navigation bar. Let's change color to #fb7f00 (green):
.navbar-inverse .navbar-nav > li > a {
color: #fb7f00;
}
Locate .navbar-inverse .navbar-nav > li > a:hover. This controls the font color on hover of the other text in the top navigation bar. Let's change color to #ff7fb6 (pink):
.navbar-inverse .navbar-nav > li > a:hover,.navbar-inverse .navbar-nav > li > a:focus {
color: #ff7fb6;
}
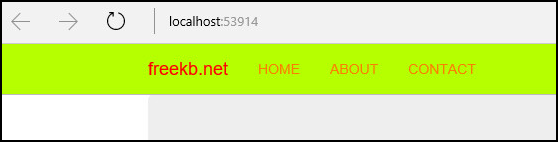
Publish the changes. The top nav now has the new colors.

Did you find this article helpful?
If so, consider buying me a coffee over at 