CKEditor - Dialogs Advanced Tab Plugin


by
Jeremy Canfield |
Updated: March 12 2020
| CKEditor articles
To add the Dialogs Advanced Tab plugin to CKEditor:
- Download the Dialogs Advanced Tab plugin from http://ckeditor.com/addon/dialogadvtab
- Go to your Downloads folder, and extract the dialogadvtab_version.zip file.
- Move the extracted dialogadvtab_<version> folder to /web/server/root/ckeditor/plugins/.
- In the /web/server/root/ckeditor/config.js file, add config.extraPlugins = 'dialogadvtag';. Below is an example of what your config.js file might look like after adding config.extraPlugins = 'dialogadvtab';
CKEDITOR.editorConfig = function( config ) {
config.extraPlugins = 'dialogadvtab';
config.toolbar [
et cetera . . .
];
};
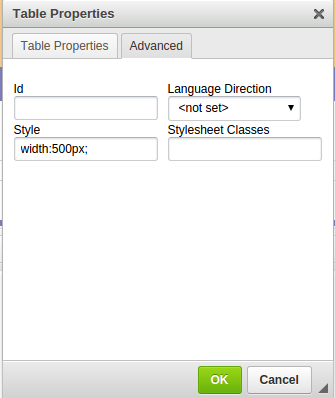
Now, when adding a table in CKEditor, the table properties pop-up box will have an Advanced Tab.

Did you find this article helpful?
If so, consider buying me a coffee over at 
Comments
August 28 2019 by Iain
Thanks. I spent the afternoon trying to figure out how to not get a null returned with ".getContents('advanced').get('advCSSClasses');".
I can now see the advanced tab, with my default value in it and no JS errors.
Still not being inserted into the html though it seems... :(
August 29 2019 by Iain
I just had to allow the class attribute through my whitelist and now working.
August 29 2019 by Jeremy (moderator)
Cool, thanks for sharing your experience Iain. I had not thought about having to whitelist the class attribute. Interesting.