By default, CKEditor's image dialog box may not display the Upload tab.

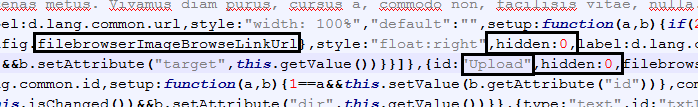
If the Uploads tab is missing, in your /ckeditor/plugins/image/dialogs/image.js file, remove the exclamation mark from filebrowserImageBrowseLinkURL and Upload.
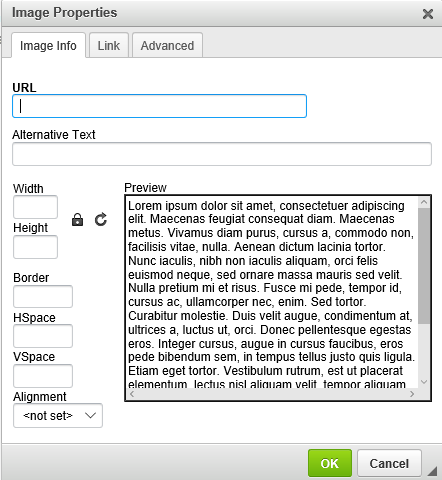
Now the Image Properties dialog box should include the Upload tab.

In your /ckeditor/config.js file, add the following line, using the path to the program that will upload the file.
config.filebrowserUploadUrl = 'http://www.example.com/image_upload';
For example, here is how you can upload files.
The name of the file element is "upload". For example, if uploading files using Flask, request.files will contain 'upload'.
file = request.files['upload']
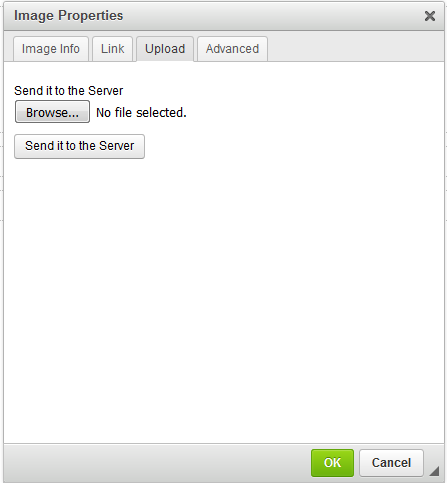
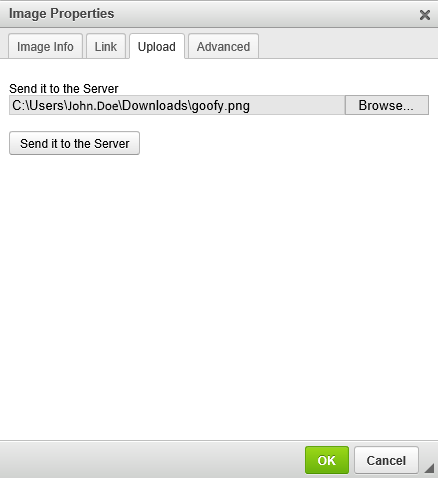
On the Upload tab, select Browse and then select an image file. In this example, an image of Goofy is selected.

Select Send it to the Server. In this example, the script that will upload the image files to your web server displays Success after the image is uploaded.

In this example, the image of Goofy was uploaded.

Did you find this article helpful?
If so, consider buying me a coffee over at