
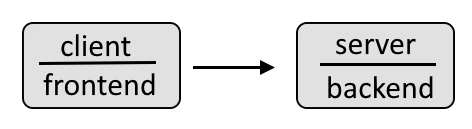
First and foremost, it's important to understand that the PayPal SDK uses a client/server model, where the client is the frontend and the server is the backend.

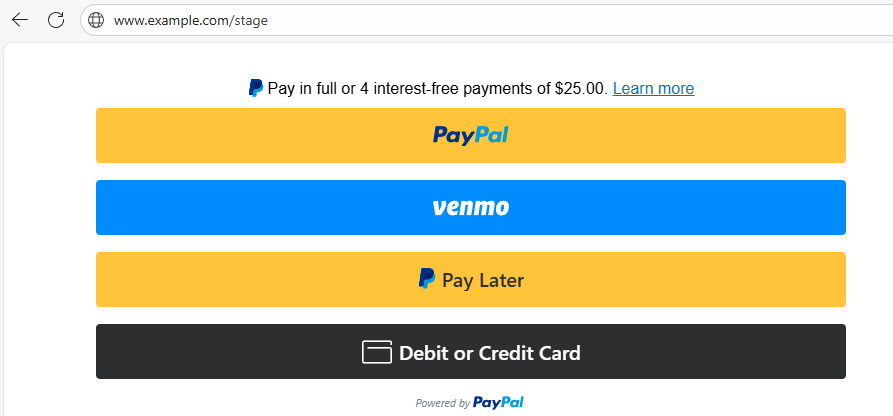
For example, the frontend client could look something like this, where the data gathered in the frontend is then passed onto and processed by the backend.
Check out my article FreeKB - PayPal - JavaScript frontend for more details on how to create the frontend.

Let's say you have a web app and you want to add some sort of PayPal Checkout. Let's say your Docker server is a Linux system. Move into your /tmp directory and clone the https://github.com/paypal-examples/docs-examples.git repository.
~]$ cd /tmp
~]$ git clone https://github.com/paypal-examples/docs-examples.git
Update /tmp/docs-examples/standard-integration/server/server.js to have either the sandbox or production base URL.
const base = "https://api-m.sandbox.paypal.com"; <- sandbox
const base = "https://api-m.paypal.com"; <- production
Let's first set this up in the Sandbox environment.
- Go to https://developer.paypal.com/dashboard/applications/sandbox
- Select Create App and follow the prompts to create an app. You should get a Client ID and Secret.
Rename /tmp/docs-examples/standard-integration/.env.example to .env and update .env to have your apps Client ID and Secret.
PAYPAL_CLIENT_ID="YOUR_CLIENT_ID_GOES_HERE"
PAYPAL_CLIENT_SECRET="YOUR_SECRET_GOES_HERE"
By default, /tmp/docs-examples/advanced-integration/v2/server/server.js will have USD 100.00 (e.g. $100.00). You may want to change this, especially when testing/debugging.
const createOrder = async (cart) => {
console.log(
"shopping cart information passed from the frontend createOrder() callback:",
cart,
);
const accessToken = await generateAccessToken();
const url = `${base}/v2/checkout/orders`;
const payload = {
intent: "CAPTURE",
purchase_units: [
{
amount: {
currency_code: "USD",
value: "100.00",
},
},
],
};
Create a file named Dockerfile in the /tmp/docs-examples/standard-integration directory.
touch /tmp/docs-examples/advanced-integration/Dockerfile
The Dockerfile should have something like this.
- Use RUN npm install when creating the sandbox container
- Use RUN npm install --omit=dev when creating the production container
FROM node:18-alpine
WORKDIR /src
COPY .env package.json /src/
COPY client/checkout.js /src/client/
COPY server/server.js /src/server/
COPY server/views/checkout.ejs /src/server/views/
RUN npm install
EXPOSE 8888
CMD ["npm", "start"]
Move into the directory that contains the Dockerfile.
cd /tmp/docs-examples/standard-integration/
Use the docker build command to create the Node.js image using the Dockerfile.
sudo docker build --file Dockerfile --tag paypal-nodejs:18-alpine .
The docker images command should return something like this.
~]$ sudo docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
paypal-nodejs 18-alpine 824127ec51d1 2 weeks ago 189MB
The docker run command can be used to create and start a Docker container from the Node.js image.
sudo docker run \
--name paypal-nodejs \
--publish 0.0.0.0:8888:8888 \
--detach \
paypal-nodejs:18-alpine
The docker container ls command should show the container is up and running.
~]$ sudo docker container ls
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
c19d5eab9a75 paypal-nodejs:18-alpine "docker-entrypoint.s…" 2 weeks ago Up 2 weeks 0.0.0.0:8888->8888/tcp paypal-nodejs
The docker logs command should return something like this.
> @paypalcorp/standard-integration@1.0.0 start
> node server.js
Server listening at http://localhost:8888/
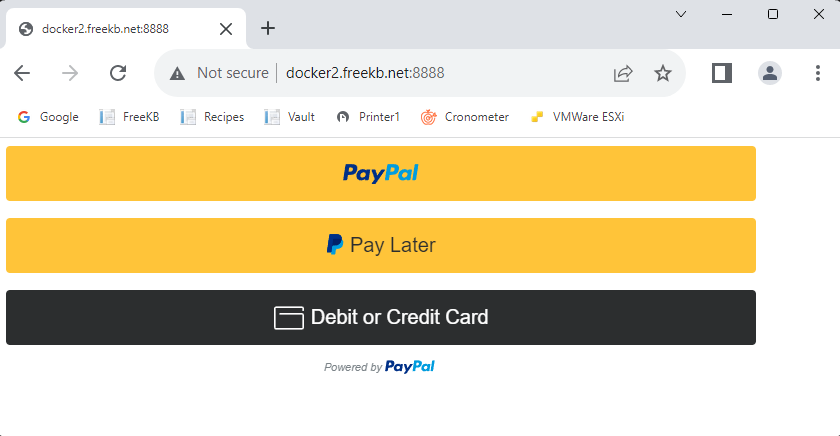
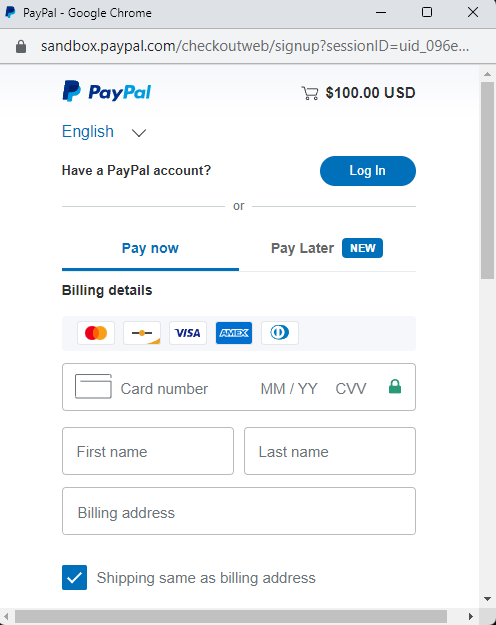
Go to http://<your Docker servers hostname or IP address>:8888/ and the following should be displayed.

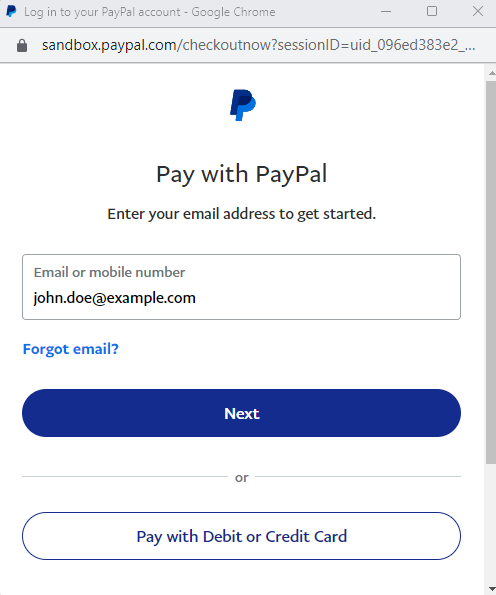
Click the PayPal button and a pop-up should appear prompting you to sign into Sandbox PayPal. Sign in.

Once signed in, you should be presented with a form to test a payment.

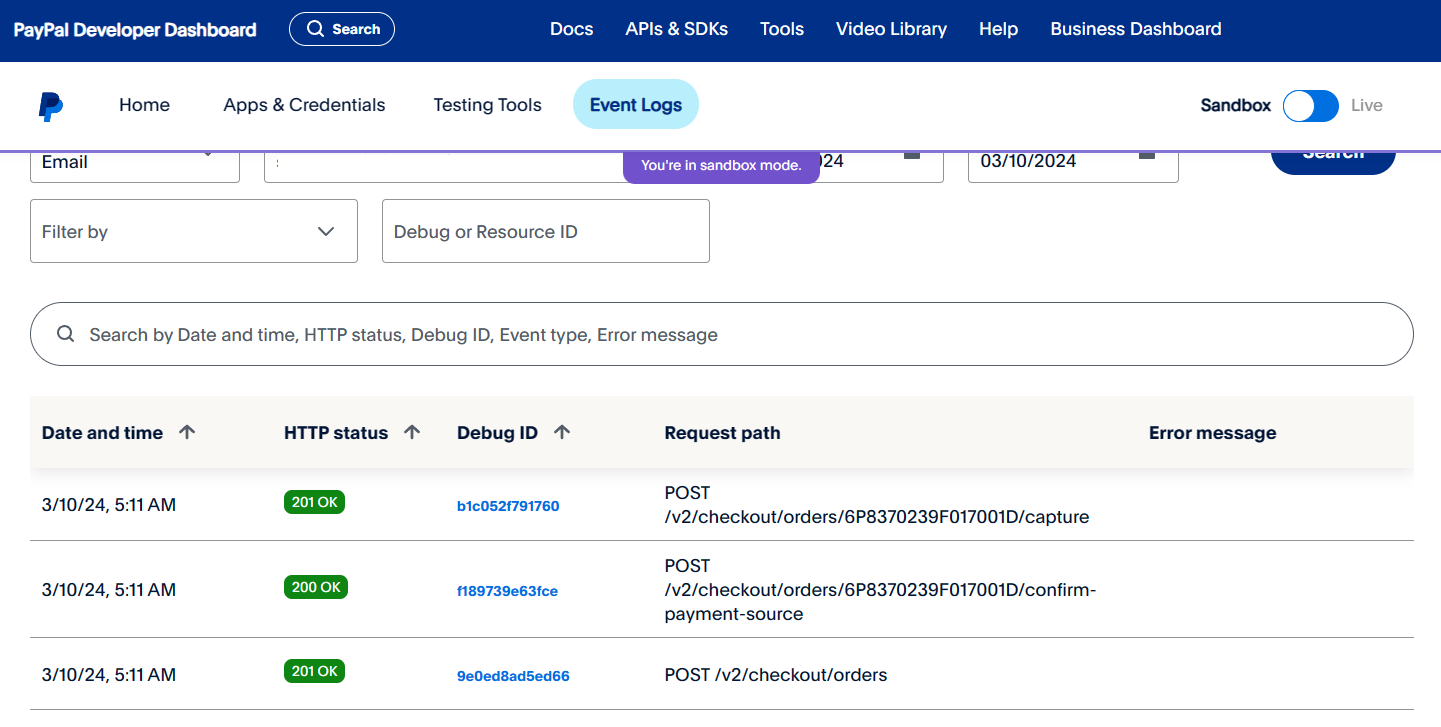
In https://developer.paypal.com/dashboard/applications/sandbox, on the Event Logs tab, there should be 201 OK events for the completed transation.

Did you find this article helpful?
If so, consider buying me a coffee over at 