
This assumes you have NodeJS installed on your Linux system. If not, check out my article Install NodeJS on Linux.
Let's create a directory for CKEditor.
mkdir /tmp/ckeditor
And move into the directory.
cd /tmp/ckeditor
Let's create a file named webpack.config.js with the following markup.
'use strict';
const path = require( 'path' );
const { styles } = require( '@ckeditor/ckeditor5-dev-utils' );
module.exports = {
entry: './app.js',
output: {
path: path.resolve( __dirname, 'dist' ),
filename: 'bundle.js'
},
module: {
rules: [
{
test: /ckeditor5-[^/\\]+[/\\]theme[/\\]icons[/\\][^/\\]+\.svg$/,
use: [ 'raw-loader' ]
},
{
test: /ckeditor5-[^/\\]+[/\\]theme[/\\].+\.css$/,
use: [
{
loader: 'style-loader',
options: {
injectType: 'singletonStyleTag',
attributes: {
'data-cke': true
}
}
},
'css-loader',
{
loader: 'postcss-loader',
options: {
postcssOptions: styles.getPostCssConfig( {
themeImporter: {
themePath: require.resolve( '@ckeditor/ckeditor5-theme-lark' )
},
minify: true
} )
}
}
]
}
]
},
// Useful for debugging.
devtool: 'source-map',
// By default webpack logs warnings if the bundle is bigger than 200kb.
performance: { hints: false }
};
Since webpack.config.js has app.js as the name of the entry in module.examples, let's create a file named app.js with the following markup.
import { ClassicEditor } from '@ckeditor/ckeditor5-editor-classic';
import { Essentials } from '@ckeditor/ckeditor5-essentials';
import { Paragraph } from '@ckeditor/ckeditor5-paragraph';
import { Bold, Italic } from '@ckeditor/ckeditor5-basic-styles';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Essentials, Paragraph, Bold, Italic ],
toolbar: [ 'bold', 'italic' ]
} )
.then( editor => {
console.log( 'Editor was initialized', editor );
} )
.catch( error => {
console.error( error.stack );
} );
And let's create package.json with the following.
{
"dependencies": {
"@ckeditor/ckeditor5-basic-styles": "^42.0.0",
"@ckeditor/ckeditor5-dev-utils": "^40.2.3",
"@ckeditor/ckeditor5-editor-classic": "^42.0.0",
"@ckeditor/ckeditor5-essentials": "^42.0.0",
"@ckeditor/ckeditor5-paragraph": "^42.0.0",
"@ckeditor/ckeditor5-theme-lark": "^42.0.0",
"css-loader": "^5.2.7",
"package.json": "^2.0.1",
"postcss-loader": "^4.3.0",
"raw-loader": "^4.0.2",
"style-loader": "^2.0.0",
"webpack": "^5.92.1",
"webpack-cli": "^4.10.0"
}
}
Let's use the npm install command to install the packages in package.json.
npm install package.json
The npm install command will create the package-lock.json file as well as the node_modules directory, and the node_modules directory should contain a slew of files and directories
~]$ ls -l
-rw-rw-rw- 1 john.doe admin 582 Jul 3 20:11 app.js
drwxrwxrwx+ 133 john.doe admin 4096 Jul 3 20:12 node_modules
-rw-rw-rw- 1 john.doe admin 201 Jul 3 20:12 package.json
-rw-rw-rw- 1 john.doe admin 67500 Jul 3 20:12 package-lock.json
-rw-rw-rw- 1 john.doe admin 1726 Jul 3 20:11 webpack.config.js
Let's use the webpack CLI to build the editor.
./node_modules/.bin/webpack --mode development
Since webpack.config.js has "dist" as the output directory, there should now be a directory named dist that contains 2 files, bundle.js and bundle.js.map.
]$ ls -l dist/
-rw-rw-rw- 1 john.doe admin 4844915 Jul 3 20:14 bundle.js
-rw-rw-rw- 1 john.doe admin 4531335 Jul 3 20:14 bundle.js.map
And let's create index.html in the same directory as app.js with the following HTML.
<div id="editor"></div>
<script src="dist/bundle.js"></script>
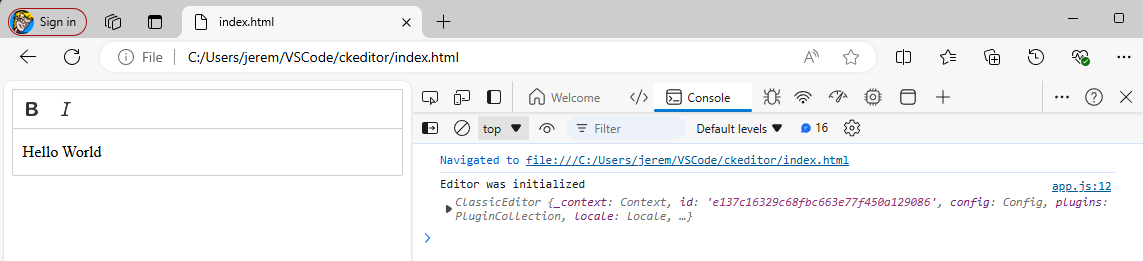
Since this was created on your Windows laptop you should now be able to pull up the index.html page in one of your web browsers and the super basic CKEditor should be displayed. Nice! Your web browsers developer tools (F12) should have Editor was initialized.

Did you find this article helpful?
If so, consider buying me a coffee over at 