
This assumes you have created the CKEditor from source. If not, check out my article Install CKEditor 5 using npm from source. If you did, when you pull up the index.html page in one of your web browsers the CKEditor should be displayed. Your web browsers developer tools (F12) should have Editor was initialized. Notice in this example that the CKEditor is very simple, it has only 2 tools, bold and italic.

Because app.js has toolbar: [ 'bold', 'italic' ].
import { ClassicEditor } from '@ckeditor/ckeditor5-editor-classic';
import { Essentials } from '@ckeditor/ckeditor5-essentials';
import { Paragraph } from '@ckeditor/ckeditor5-paragraph';
import { Bold, Italic } from '@ckeditor/ckeditor5-basic-styles';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Essentials, Paragraph, Bold, Italic ],
toolbar: [ 'bold', 'italic' ]
} )
.then( editor => {
console.log( 'Editor was initialized', editor );
} )
.catch( error => {
console.error( error.stack );
} );
Let's say we want the ability to drag and drop images. For this, the @ckeditor/ckeditor5-image and @ckeditor/ckeditor5-upload packages will need to be installed. The npm list command can be used to determine if the @ckeditor/ckeditor5-image and @ckeditor/ckeditor5-upload packages are installed. Notice in this example that the @ckeditor/ckeditor5-image and @ckeditor/ckeditor5-upload packages are not listed.
> npm list
├── @ckeditor/ckeditor5-basic-styles@42.0.0
├── @ckeditor/ckeditor5-dev-utils@40.2.3
├── @ckeditor/ckeditor5-editor-classic@42.0.0
├── @ckeditor/ckeditor5-essentials@42.0.0
├── @ckeditor/ckeditor5-paragraph@42.0.0
├── @ckeditor/ckeditor5-theme-lark@42.0.0
├── css-loader@5.2.7
├── postcss-loader@4.3.0
├── raw-loader@4.0.2
├── style-loader@2.0.0
├── webpack-cli@4.10.0
└── webpack@5.92.1
The npm install command can be used to install the @ckeditor/ckeditor5-image and @ckeditor/ckeditor5-upload packages.
npm install @ckeditor/ckeditor5-image
npm install @ckeditor/ckeditor5-upload
Let's update app.js to include:
-
import { Image, ImageCaption, ImageStyle, ImageToolbar, ImageUpload } from '@ckeditor/ckeditor5-image';
-
import { SimpleUploadAdapter } from '@ckeditor/ckeditor5-upload';
-
plugins: [ Essentials, Paragraph, Bold, Italic, ImageUpload, SimpleUploadAdapter ],
-
toolbar: [ 'bold', 'italic', 'imageUpload' ]
-
simpleUpload: {uploadUrl: 'http://www.example.com/upload' }
import { ClassicEditor } from '@ckeditor/ckeditor5-editor-classic';
import { Essentials } from '@ckeditor/ckeditor5-essentials';
import { Paragraph } from '@ckeditor/ckeditor5-paragraph';
import { Bold, Italic } from '@ckeditor/ckeditor5-basic-styles';
import { Image, ImageCaption, ImageStyle, ImageToolbar, ImageUpload } from '@ckeditor/ckeditor5-image';
import { SimpleUploadAdapter } from '@ckeditor/ckeditor5-upload';
ClassicEditor
.create( document.querySelector( '#editor' ), {
plugins: [ Essentials, Paragraph, Bold, Italic, Image, ImageUpload, SimpleUploadAdapter ],
toolbar: [ 'bold', 'italic', 'imageUpload' ],
simpleUpload: {
uploadUrl: 'http://www.example.com/upload'
},
} )
.then( editor => {
console.log( 'Editor was initialized', editor );
} )
.catch( error => {
console.error( error.stack );
} );
And let's use the webpack CLI to rebuild the editor.
.\node_modules\.bin\webpack --mode development
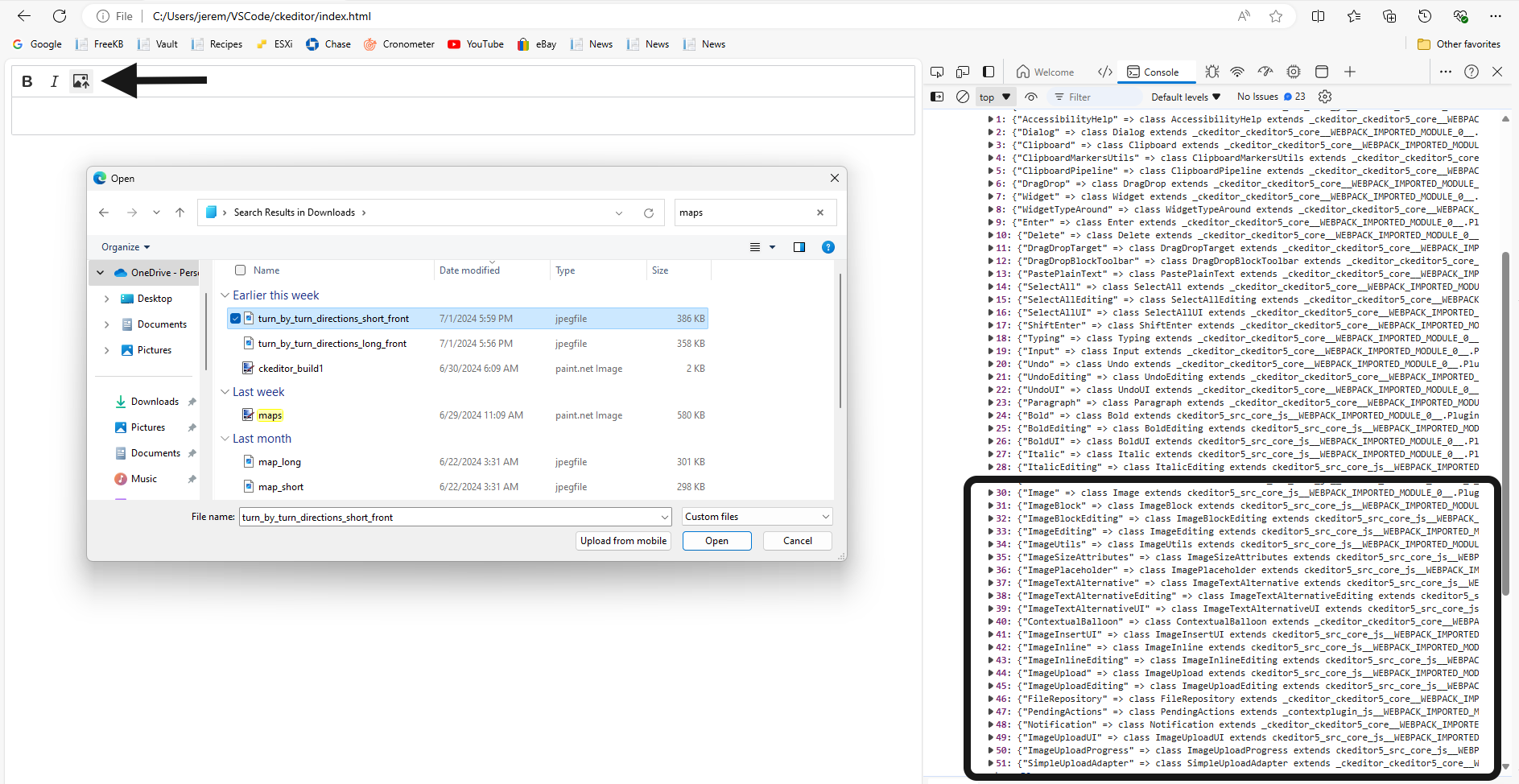
And when we pull up index.html we should now see the image upload tool and the web browsers developer tools (F12) should show that the image plugins are included. Awesome!

Notice in this example that simpleUpload has uploadUrl: 'http://www.example.com/UploadImage'. Of course, you would replace this what the URL that points to the backend logic that actually uploads the image. The important thing to recognize here is that the following JSON/dictionary must be returned if an error is detected.
{"error":{"message":"the error message"}}
And the following must be returned if the image is successfully uploaded, of course replacing the https URL with the actual URL for the image.
{"url":"https://www.example.com/images/example.png"}
Here is an uploader example in Python Flask.
from flask import Blueprint, request
from werkzeug.utils import secure_filename
blueprint = Blueprint('routes_upload_image', __name__)
@blueprint.route('/upload', methods=['GET', 'POST'])
def upload():
if 'upload' not in request.files:
return {"error":{"message":f"'upload' not in request.files"}}
else:
file = request.files['upload']
filename = secure_filename(file.filename)
files_directory = "/usr/local/images"
if os.path.exists(f"{files_directory}/{filename}"):
return {"error":{"message":f"{filename} already exists"}}
try:
file.save(os.path.join(files_directory, filename))
except Exception as exception:
return {"error":{"message":f"got an exception when attempting to upload {filename}"}}
else:
return {"url":"https://www.freekb.net/images/cognito1.png"}
In this example I used Python os.path.exists to determine if the image already exists and if so I return {"error":{"message":f"{filename} already exists"}} which displays as a notification alert pop-up in web browsers.

Did you find this article helpful?
If so, consider buying me a coffee over at 