
Let's say you are getting something like this when attempting to request your Java application running on a WebSphere Application Server (JVM).
Error 404: SRVE0190E: File not found: /
HTTP response code 404 (Not Found) means that your request is making it to the WebSphere Application Server (JVM) but the resource being requested is not found. For example, let's say https://was.example.com:9443/ is returning 404 Not Found. In this example:
- was.example.com is the DNS hostname that points to the WebSphere Application Server
- 9443 is the HTTPS port (WC_defaulthost_secure) of the WebSphere Application Server (JVM) that contains the Java app
- / is the context root of the application of the Java app
Since HTTP response code 404 means the request is making it to the WebSphere Application Server, this means the WebSphere Application Server is up and running.
HTTP and HTTPS ports
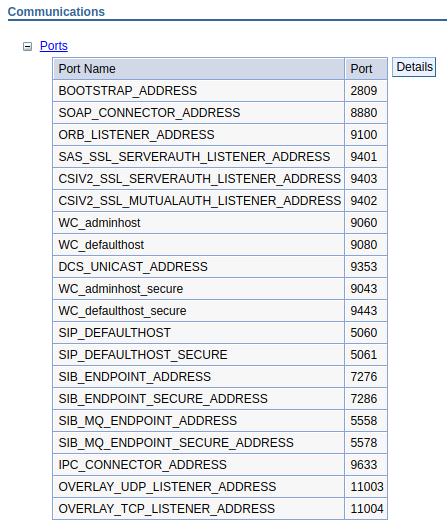
You may have two or more WebSphere Application Servers (JVMs) running on the same host. In this scenario, each WebSphere Application Server (JVM) should have it's own unique HTTP (WC_defaulthost) and HTTPS (WC_defaulthost_secure) ports. Check out my article IBM WebSphere - Getting Started with Ports. In the WebSphere admin console, at Servers > Server Types > WebSphere application servers > your WebSphere Application Server > Ports the HTTP (WC_defaulthost) and HTTPS (WC_defaulthost_secure) port being used by the Application Server will be displayed. Ensure you are using the HTTP or HTTPS port of the WebSphere Application Server that contains your Java app.

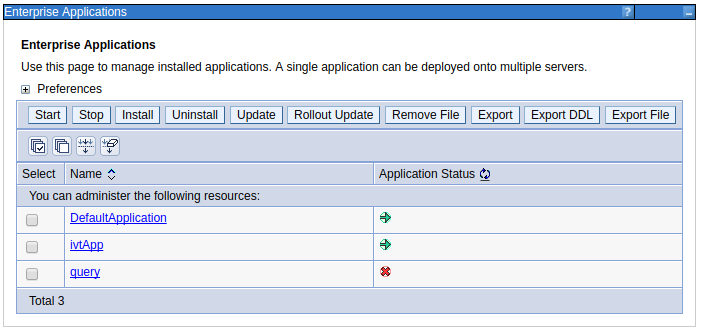
Let's make sure the Java application is up and running. Check out my article IBM WebSphere - Start an application. In the WebSphere admin console, select Applications > Application Types > All applications and ensure your Java app is up and running (green arrow).

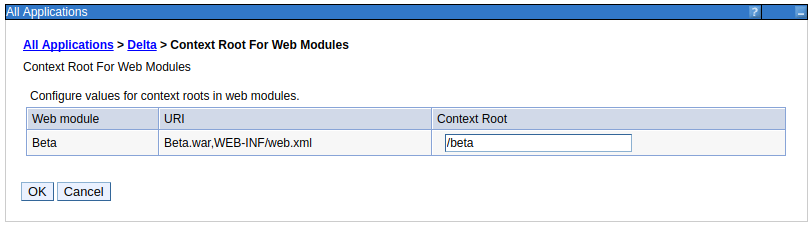
Next let's take a look at the context root of the application. Check out my article IBM WebSphere - Context root of an application. In the WebSphere admin console, expand Applications > All applications > your application > Context Root for Web Modules. For example, the context root of the application is /beta. This means when requesting http://was.example.com:9080/beta or https://was.example.com:9443/beta the default document of the Java app should be returned, such as the apps index.jsp page.

IHS HTTP Web Server
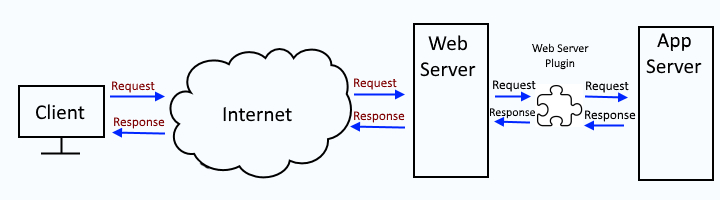
If you have an IBM IHS HTTP web server that is configured to forward requests onto your WebSphere Application Server via the Web Server Plugin (plugin-cfg.xml), there are additional things that may cause "Error 404: SRVE0190E: File not found" to be returned.
Check out my article IBM WebSphere - Getting Started with the web server plugin (plugin-cfg.xml). The IBM Web Server Plugin is used to facilitate communication between an IBM IHS web server and a WebSphere application server so that the application can be requested from the IBM IHS web server. Since HTTP response code 404 means the request is making it to the WebSphere Application Server, this means both the WebSphere Application Server is up and running and the IBM IHS Web Server is up and running.

In this scenario, instead of requesting the app using the hostname, port and context root of the WebSphere Application Server (e.g. http://was.example.com:9080/ or https://was.example.com:9443/), the hostname and port of the IBM IHS HTTP web server and the context root of the application in the WebSphere admin console at Applications > All applications > your application > Context Root for Web Modules will be used. For example, if the hostname of your IBM IHS HTTP web server is ihs.example.com and HTTP port is 80 and HTTPS port is 443 and the context root of an application in the WebSphere admin console at Applications > All applications > your application > Context Root for Web Modules is /beta, then you would use these URLs to request the app.
- http://ihs.example.com/beta
- https://ihs.example.com/beta
SRVE0190E is returned by WebSphere, so when "Error 404: SRVE0190E: File not found" is being returned, this means that the request is making it from your IBM IHS HTTP web server to your WebSphere Application Server, which means that if you are using the hostname and port of your IBM IHS HTTP web server in the request, the request did make it to your WebSphere Application Server.
HTTP log
The IBM IHS HTTP web server access log should have the 404 which shows that the request made it to the IBM IHS HTTP web server. This doesn't mean the IBM IHS HTTP web server returned 404. Instead, the IBM IHS HTTP web server is simply logging the response from the WebSphere Application Server.
2023-11-09 03:20:41 - - 10.11.12.13 ihs.example.com GET "/beta/" HTTP/1.1 404 40 0 "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/117.0.0.0 Safari/537.36 Edg/117.0.2045.60" "-" 10.80.81.82 - +
Context Root in plugin-cfg.xml
The web server plugin plugin-cfg.xml file is used for the IBM IHS HTTP web server to know which WebSphere Application Server contains the Java app. It's probably a good idea to re-generate the plugin-cfg.xml file. It is important to recognize that you may have two (or more) plugin-cfg.xml files.
- global plugin-cfg.xml file that would be used by all of the IHS HTTP servers that have been added in your WebSphere admin console
- dedicated plugin-cfg xml file(s), one for each IHS HTTP server that has been added in your WebSphere admin console
There are various ways to go about generating the global or dedicated plugin-cfg.xml files.
- global or dedicated - Generate web server plugin (plugin-cfg.xml) using GenPluginCfg
- dedicated - Generate web server plugin (plugin-cfg.xml) using wsadmin
- dedicated - Generate web server plugin (plugin-cfg.xml) using wsadmin and httpPluginManagement.py
- global or dedicated - Generate web server plugin (plugin-cfg.xml) using the dmgr (this article)
- dedicated - Generate web server plugin (plugin-cfg.xml) using the PCT command
After you generate the plugin-cfg.xml file, the plugin-cfg.xml file should contain the context root of the application and the Cluster the application is in.
<UriGroup Name="default_host_yourCluster_URIs">
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/beta/*"/>
</UriGroup>
<Route ServerCluster="yourCluster" UriGroup="default_host_yourCluster_URIs" VirtualHostGroup="default_host"/>
There should be one and only one listing of the context root in the plugin-cfg.xml file. If there are two (or more) listings of the context root in the plugin-cfg.xml file, when the request is forwarded from the IBM IHS HTTP web server, the request will go to the last UriGroup in the plugin-cfg.xml file. This is almost always caused by two (or more) applications deployed to different WebSphere Application Server Clusters with the same context root.
<UriGroup Name="default_host_fooCluster_URIs">
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/beta/*"/>
</UriGroup>
<Route ServerCluster="fooCluster" UriGroup="default_host_fooCluster_URIs" VirtualHostGroup="default_host"/>
<UriGroup Name="default_host_barCluster_URIs">
<Uri AffinityCookie="JSESSIONID" AffinityURLIdentifier="jsessionid" Name="/beta/*"/>
</UriGroup>
<Route ServerCluster="barCluster" UriGroup="default_host_barCluster_URIs" VirtualHostGroup="default_host"/>
For example, perhaps both foo.ear and bar.ear contain the same context-root.
~]$ cat /opt/WebSphere/AppServer/profiles/your_profile/installedApps/your_cell/foo.ear/META-INF/application.xml
<module>
<web>
<context-root>/beta</context-root>
</web>
</module>
~]$ cat /opt/WebSphere/AppServer/profiles/your_profile/installedApps/your_cell/bar.ear/META-INF/application.xml
<module>
<web>
<context-root>/beta</context-root>
</web>
</module>
In this scenario, each application should have it's own unique context root. This almost always require the application developer to update their application.xml file to have a unique context root and to then compile their application into an EAR and to deploy to the EAR to WebSphere.
Check out my articles:
- IBM WebSphere - Deploy application using WebSphere admin console
- IBM WebSphere - Deploy application using monitoredDeployableApps directory (properties file)
- IBM WebSphere - Deploy application using monitoredDeployableApps directory (EAR WAR JAR SAR)
- IBM WebSphere - Deploy application using Apache Ant (ws_ant)
Did you find this article helpful?
If so, consider buying me a coffee over at 